An application to assist furniture hunters to find, experience and engage in customizing their desired sofa, share their creation and increase their purchase decisions using features that aid upholstery such as Augmented Reality, personalize using wizards system and more.
FURNIFUN
Time: 3 weeks
Role: UX+UI
Team: 2 members
5 ways to Browse faster
Save products for later
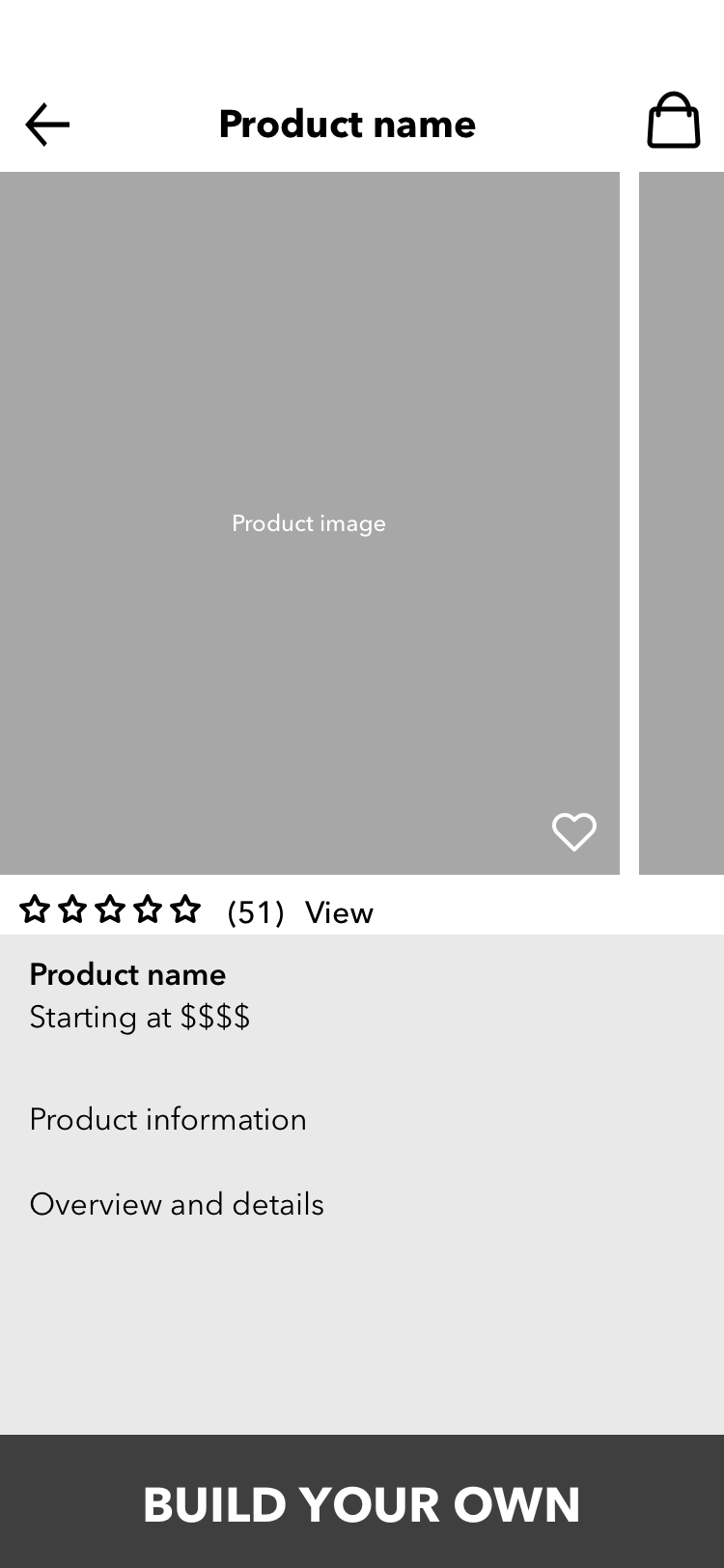
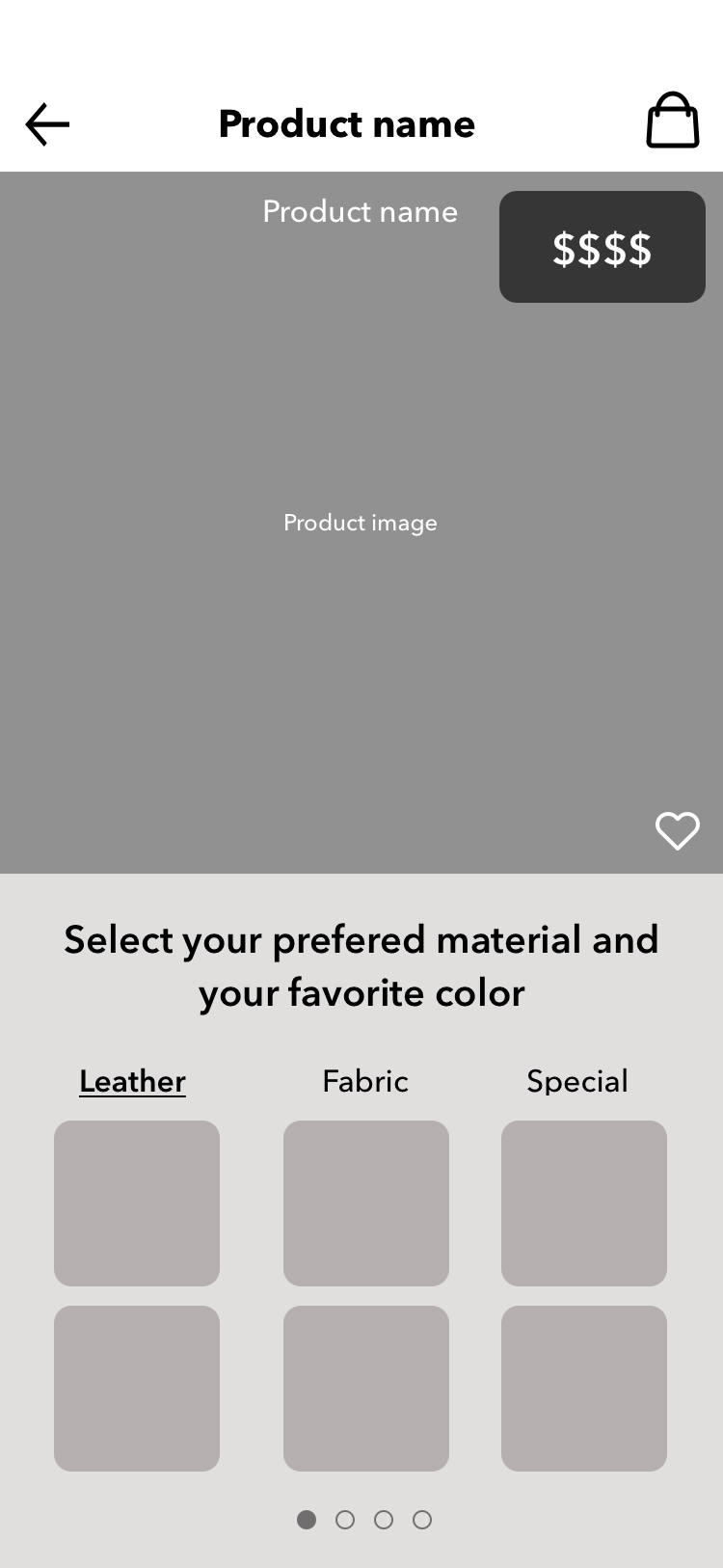
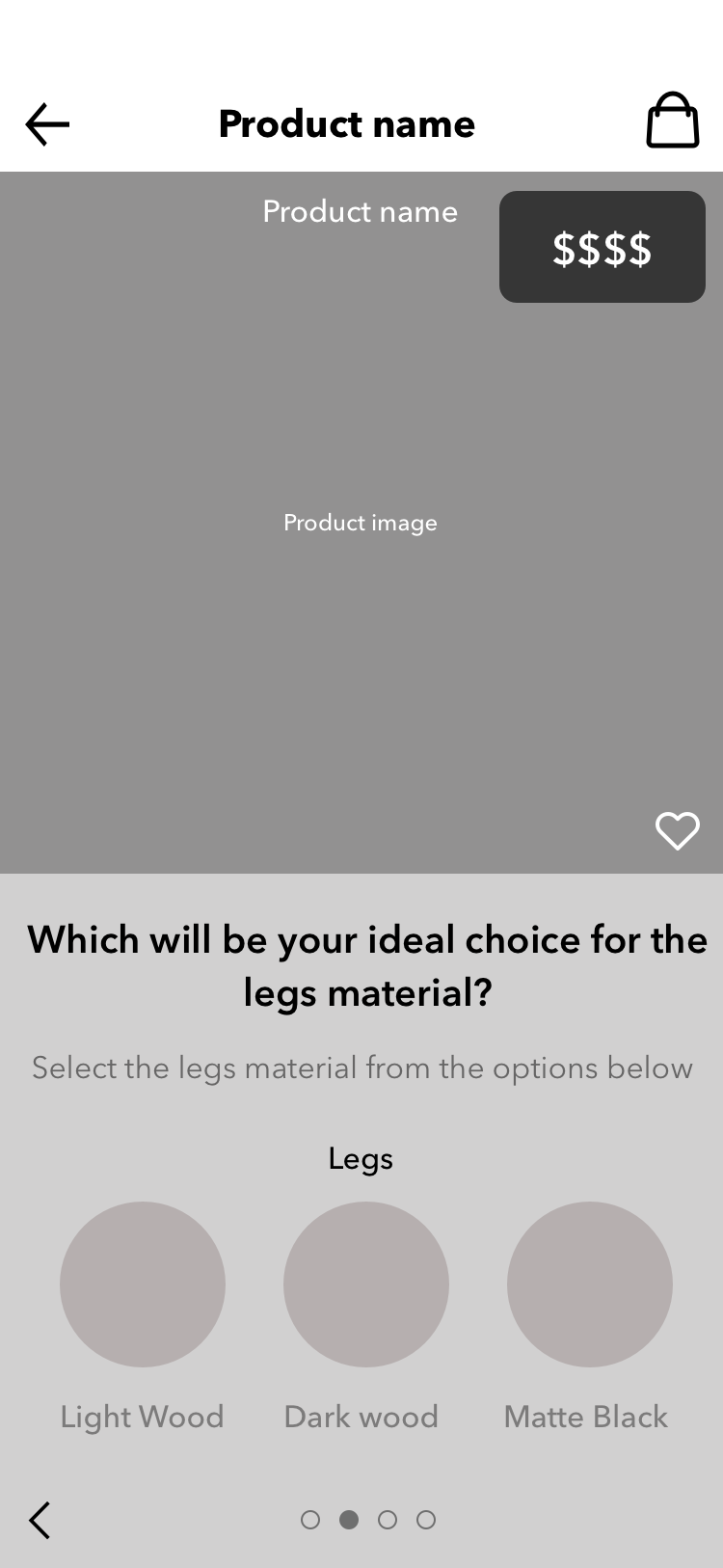
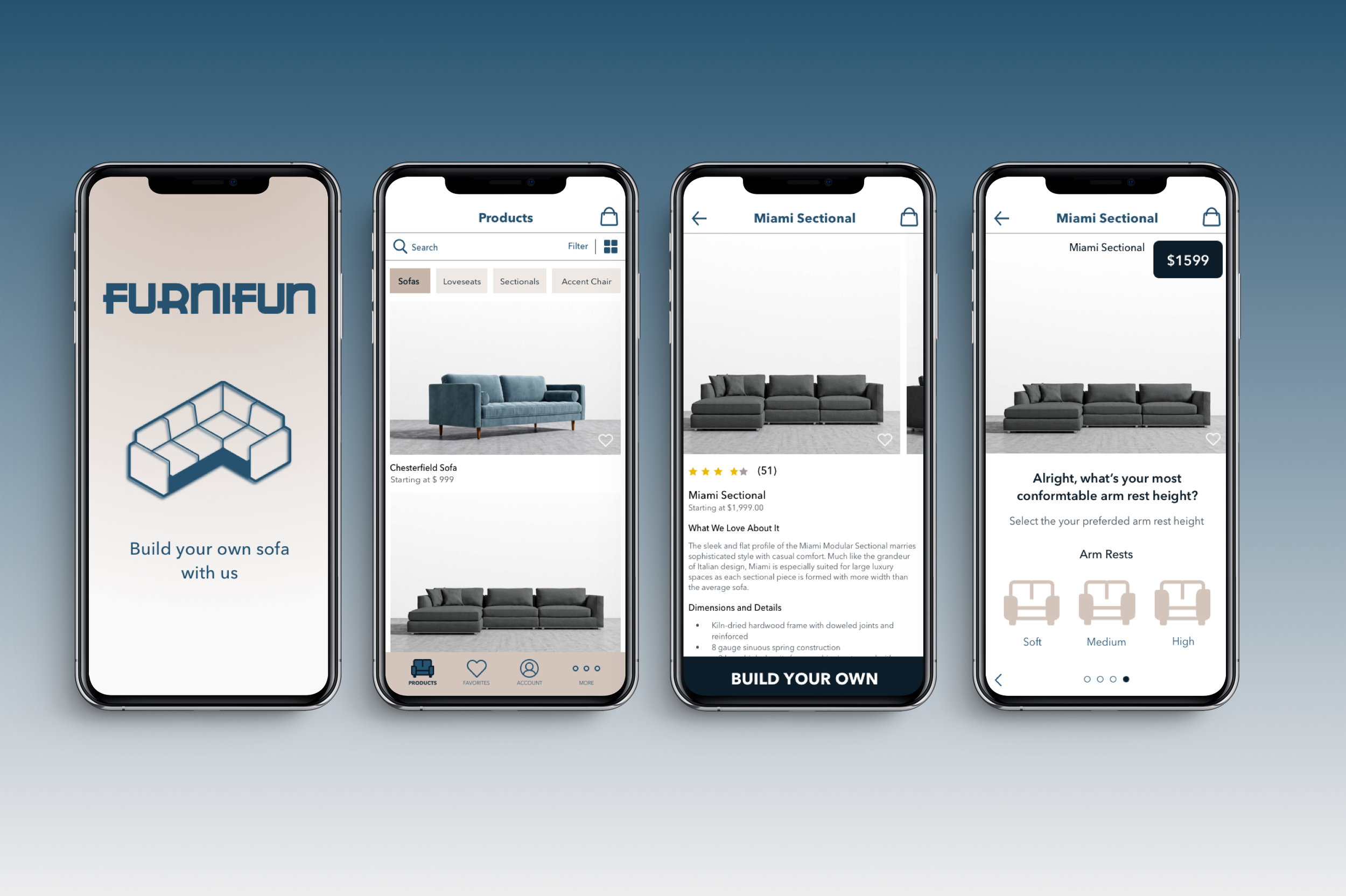
4 clicks to Customize
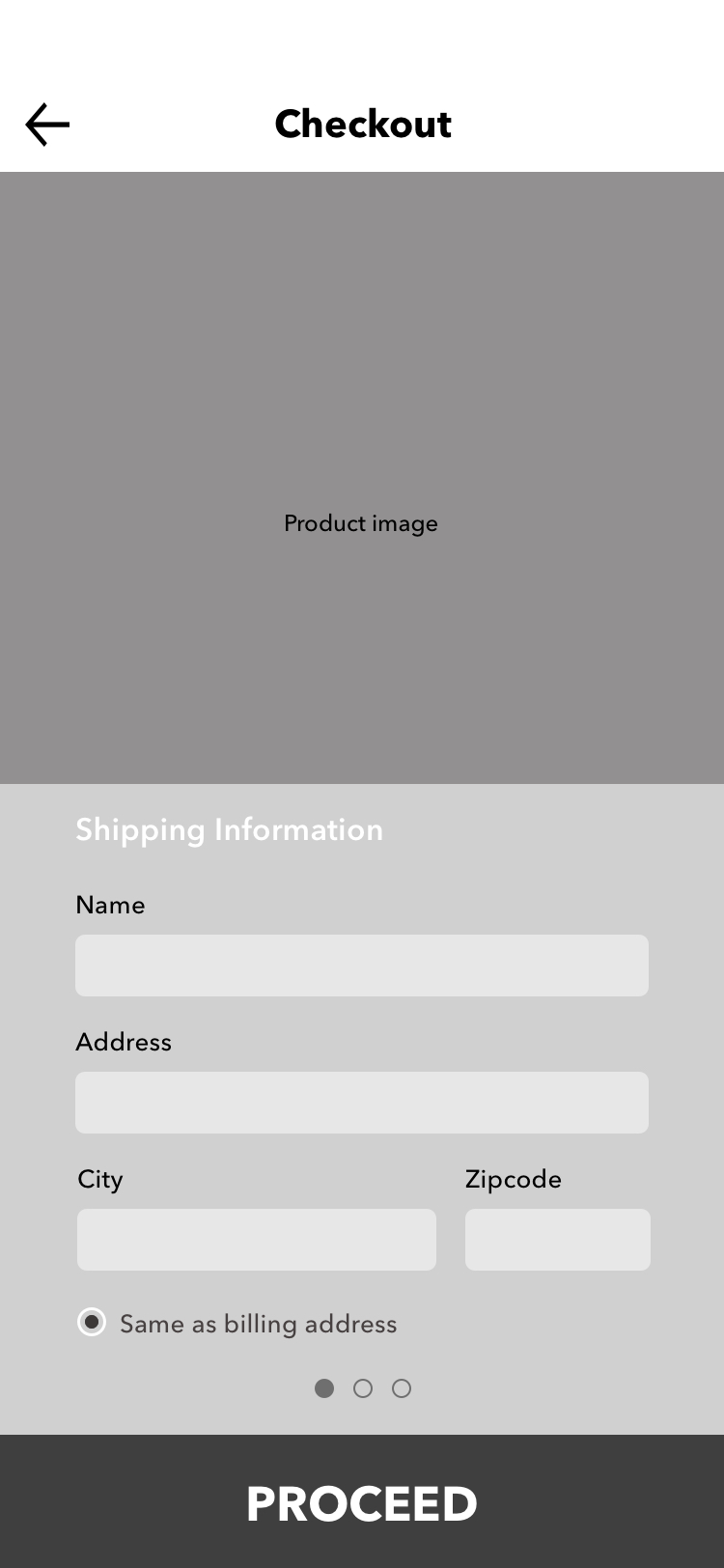
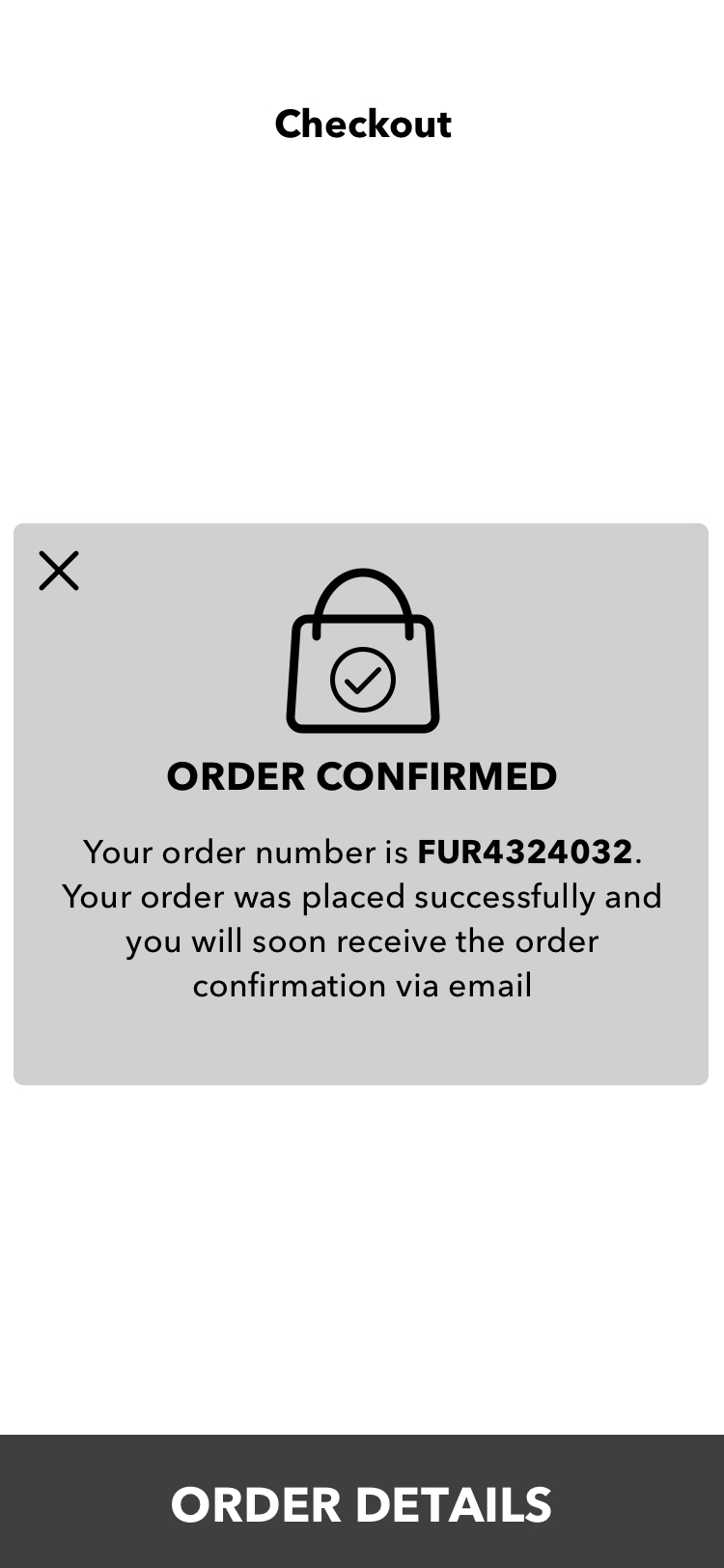
Clear path of completion
Price Update during customization
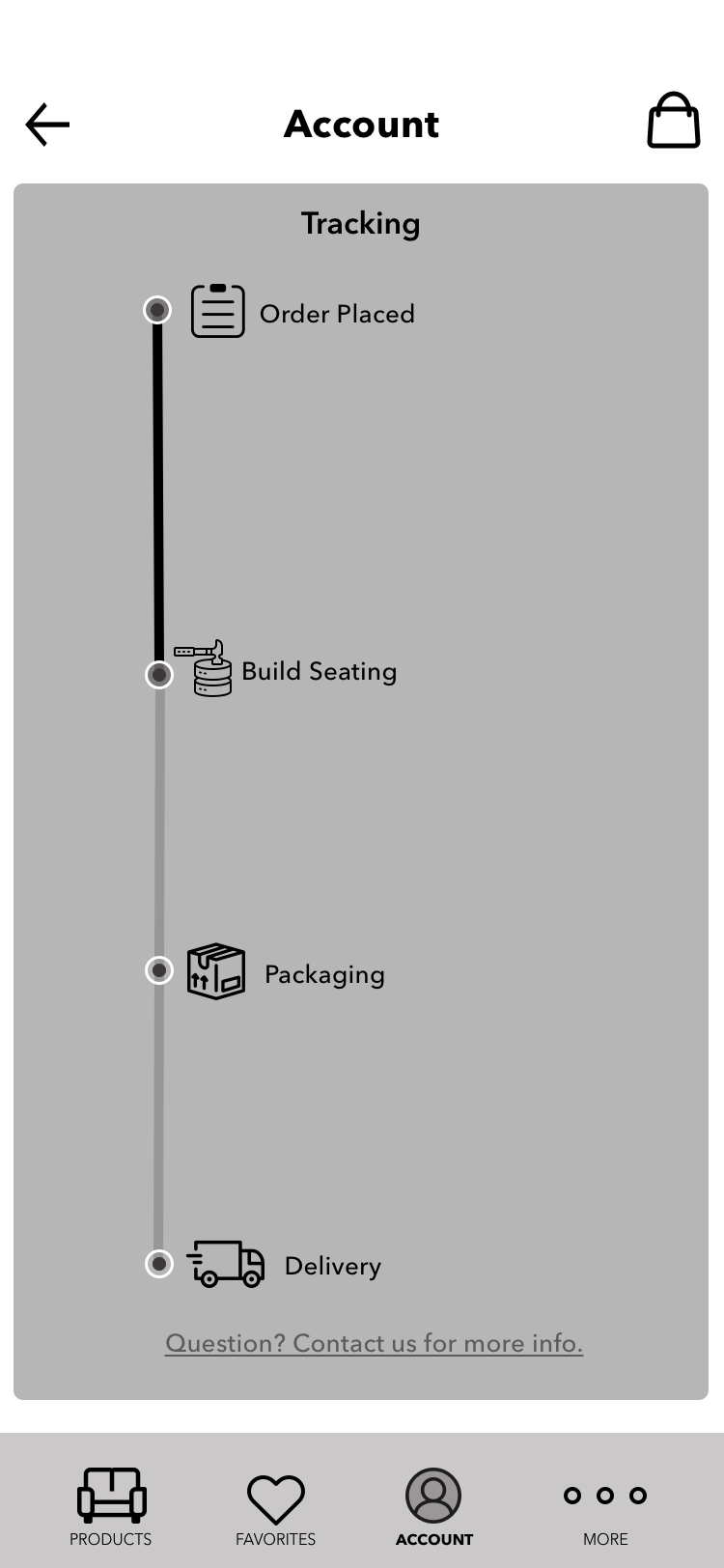
Tracking and sharing your product
TOOLS
UXUI PROCESS
We developed a framework constituted of four phases based on different design methodologies such as Lean UX, Design Thinking (IBM), Hyper Island Ideation, and Agile. For each phase and depending on the project timeline we set out to complete a list of tasks that will allow us to align business needs with user needs, and strategize a product design roadmap where we integrated Desk & Field Research, Social Listening, Personas, Information Architecture, User Flows. Also, we were able to run User Journey Workshops, MVP Sessions, and with the collaboration from Web Developers, we determined the LOE (level of Effort) for feature prioritization. Once all the requirements and features were determined, we started our design and iteration phase. After testing several times we observed our product transform and evolve.
PROCESS IN NUMBERS
UNDERSTAND
During our research phase, competitive and best in class product analysis was conducted in order to collect and compare data about apps and companies in the marketplace. This method is an important step to understand and highlight strengths and weaknesses of similar products, but also the best examples that are not necessarily in the same product category to make more informed decisions about our strategy. Moreover, we found through our research that users place a higher value on products that they partially design and create, which in return will increase drastically customer conversions.
HEURISTICS
The criteria used to support and analyze research is bucketed into three main categories, with sub-functions fitting into them. The main takeaways were to discover, engage, transact and communicate.
AUDIT
Getting a clear understanding of the market and a better sense of what is working ,what can be improved and get inspiration. During the very first task “the UX Audit” from observing over 30 different web and mobile apps, we notice a lack of customization options. Which is a very important for customers in order to make purchase decisions, supported by our Research finding, a study on Ikea effect that says users place a higher value on products that they partially design and create, which in return will increase drastically customer conversions.
We audit 20 + companies: Ikea, Joybird, Wayfair, Hayneedle, Crate & Barrel, Burrow, Anthropology, Nike and more.
DATA GATHERING
“ IKEA effect” – the increase in valuation of self-made products. Participants saw their amateurish creations – ”
“With sales growing 20 percent month after month, they’ve found their customer base tends toward professionals in their 20s and 30s in urban settings, but they have buyers as old as 60.”
“Nearly 50% of consumers would be willing to pay more for a product if they could experience it through AR”
E-commerce sales in Billions U.S. dollars
SOCIAL LISTENING
What are people saying? While listening carefully to what users are saying throughout different social media channels, we observed that for users who are interested in purchasing online, learning first about price and product quality is a top priority.
“Reliable quality”
“Affordable price!”
“Spending hours scrolling thru products ”
“I feel so adult”
SURVEY
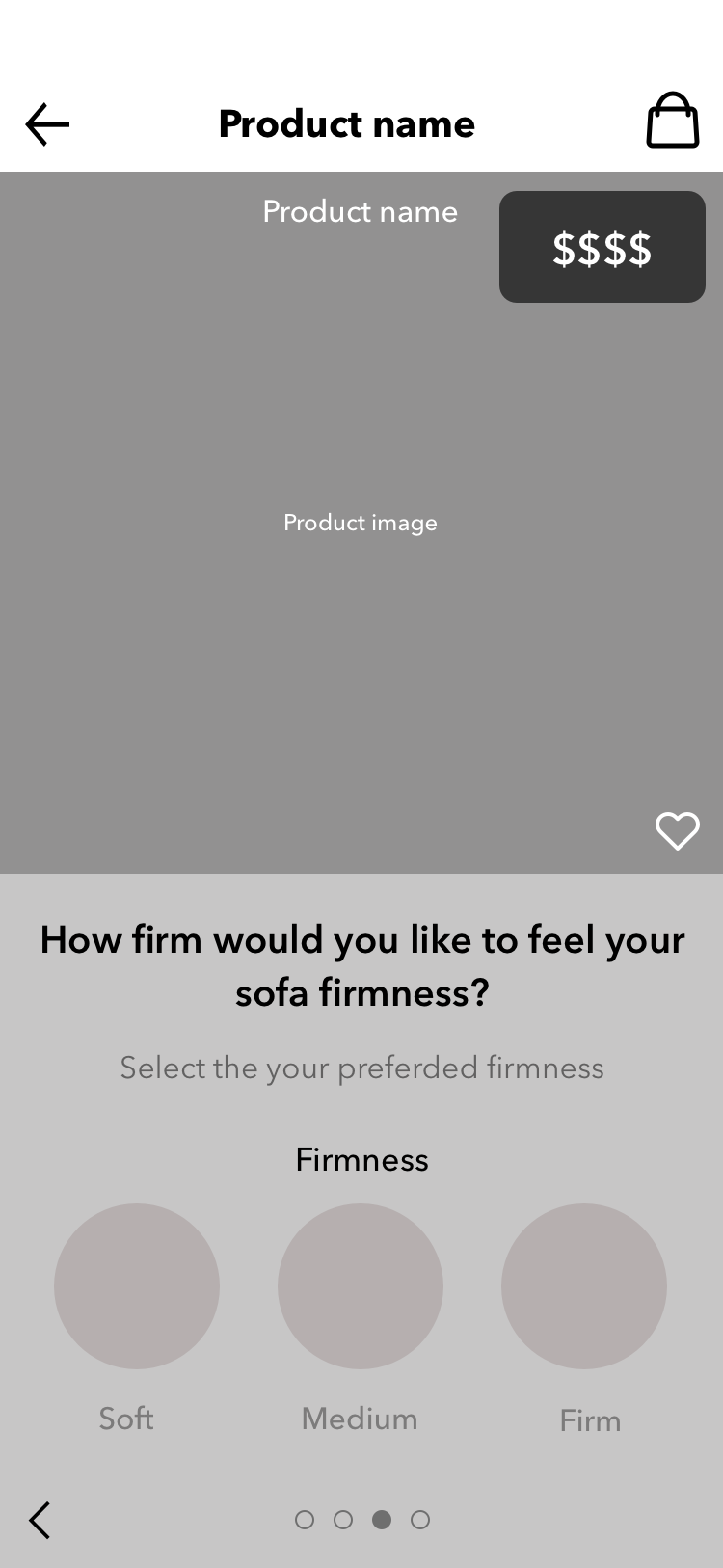
While analyzing our survey results, we were able to discover key information that helped us define user needs and expectations, and gave us a clear understanding about our stereotype personas which in turn will guide us towards an early design stage. For example, results from our survey showed that 68% of users confirmed that firmness plays a big role in deciding to purchase the right sofa. These results are now reflected in our designs. We gave the user the option to customize the kind of firmness they want for their sofa.
From all the findings that we gathered on our research, and with a clear understanding of the market we define our personas and understand how users interacts with our product.
PERSONAS
Personas are a representation of the real target audience data, gathered in a previous research such as 1:1 user interview, survey and social listening.
USER JOURNEY + FEATURE IDEATION
Our user journey workshop is where we list the actions that users will take from the moment they first interact with our product until they customize, purchase and track their sofa. We understand their feelings and identify friction points, that will later translate into features.
From what we observed during the user journey we then translated into possible features for the MVP.
FEATURE PRIORITIZATION + MVP
Taking all of the features from our ideation sessions, we conducted an MVP and we formulated the key performance indicators. With the collaboration from Web Developers we were able to provide levels of effort for each feature and map them out on a value to effort grid.
To define the priority level of our features and know what to work on first, we used the MoSCoW method: Must haves, Should haves, Could haves, and Won’t haves.
We worked with developers to formulate the key performance indicators as the success metric for the product results, and created the minimal viable product based off the effort-to-value mapping of the feature list. From there we moved to defining our product strategy for design.
UX STRATEGY
INFORMATION ARCHITECTURE
The sitemap help us clarify what our app goals are before we start designing or creating content. By deciding exactly what we want from our app and then mapping it out, we can ensure that every part of our app is reinforcing our strategy goals.
CREATE
With a clear strategy and a solid sitemap we started the Create Phase by designing wireframes. We spend long time creating on them because we really want to stay true to user-centered design. We created over 200 wireframes on sketch-app.
SKETCHES
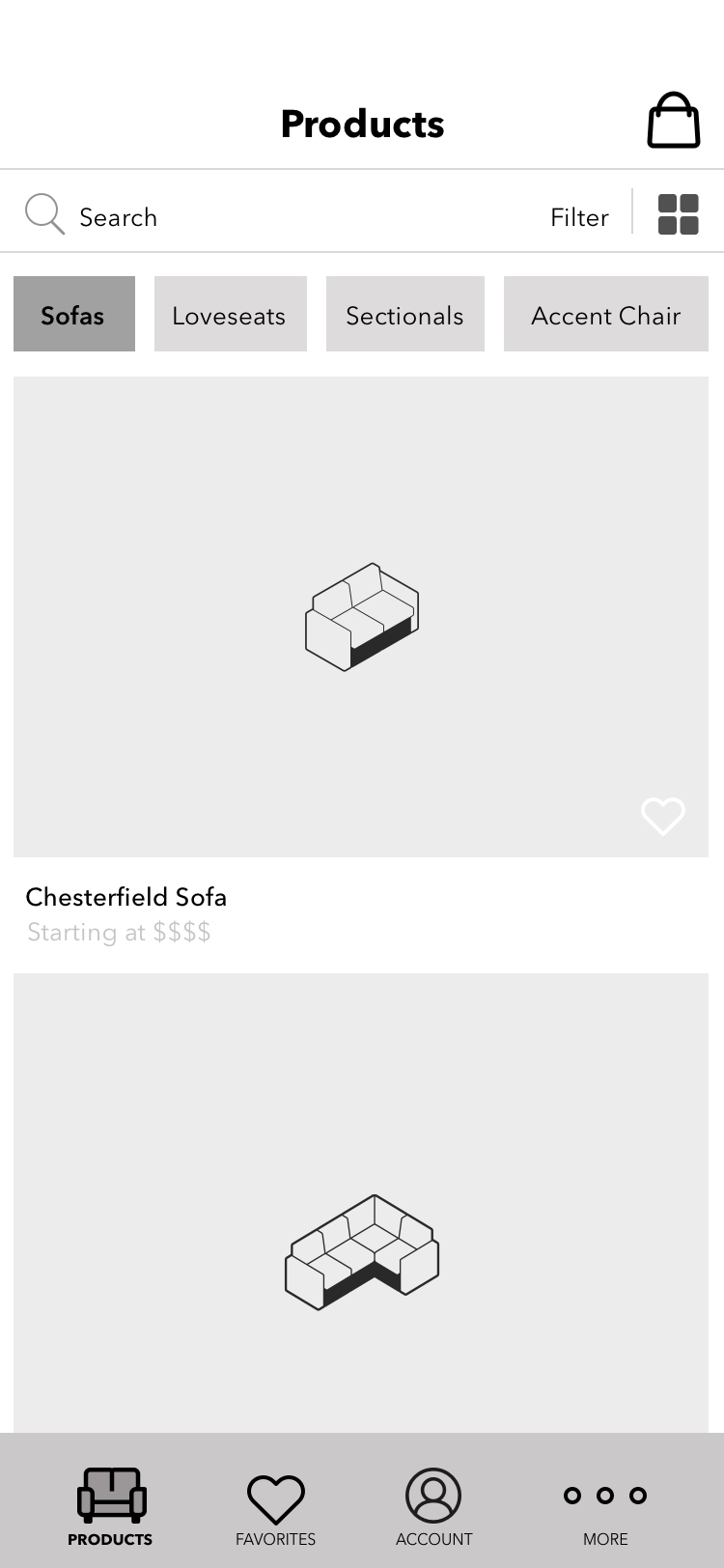
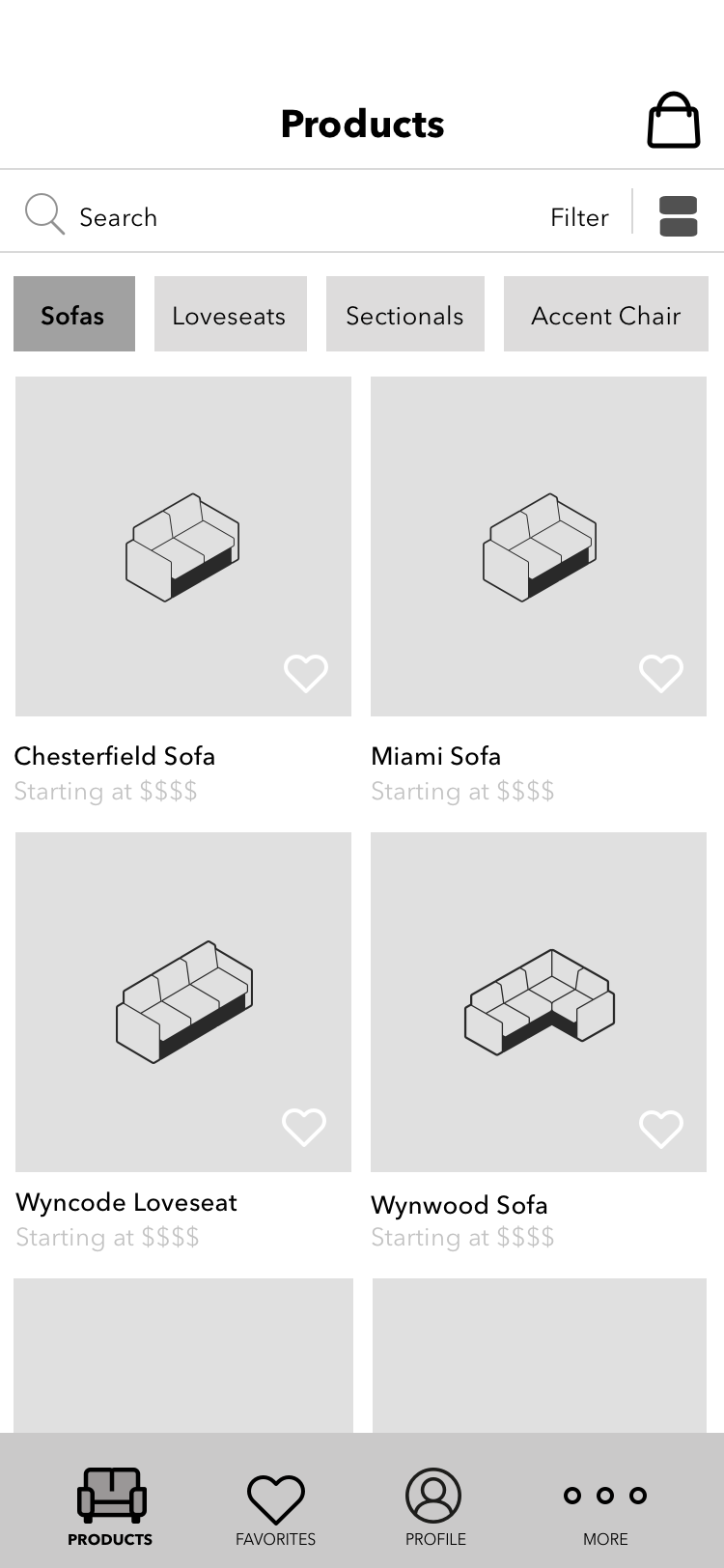
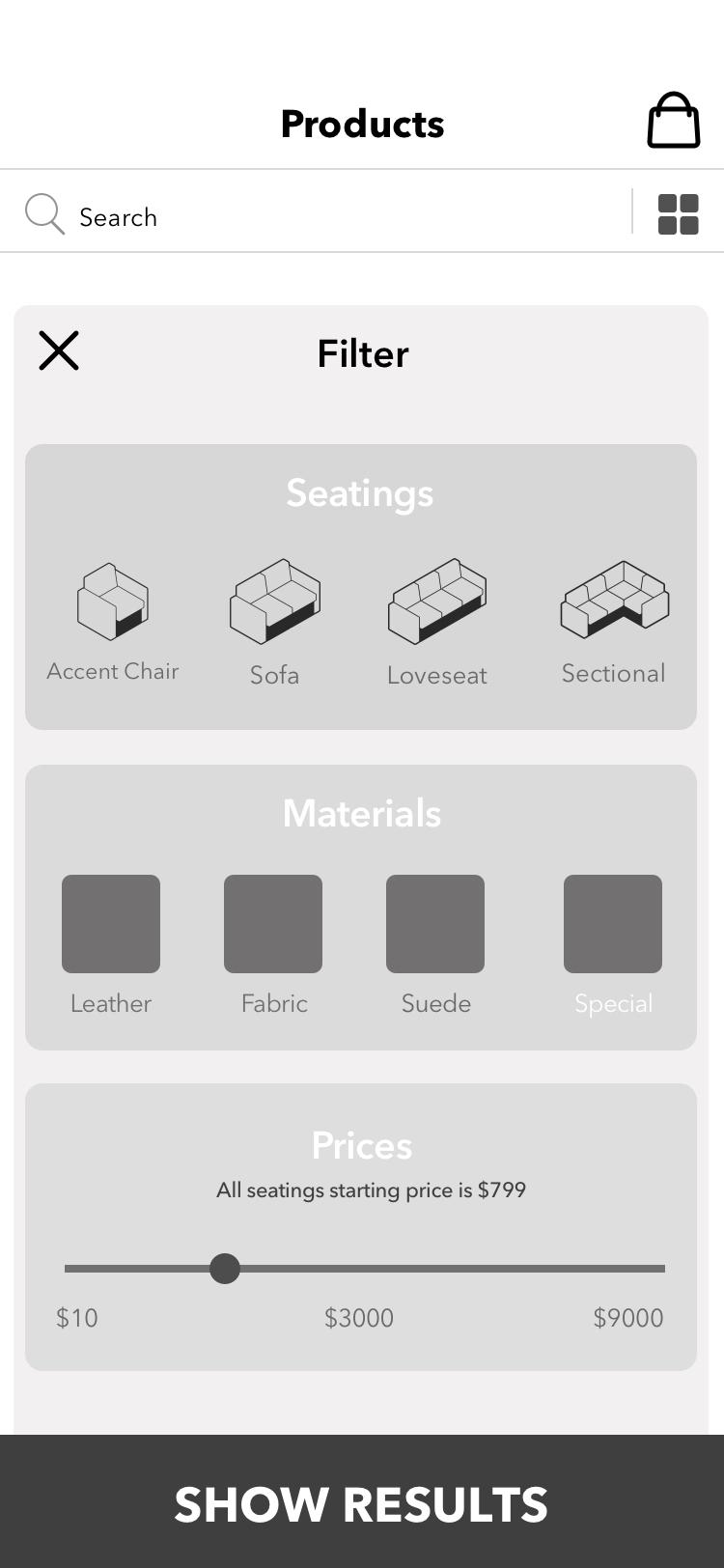
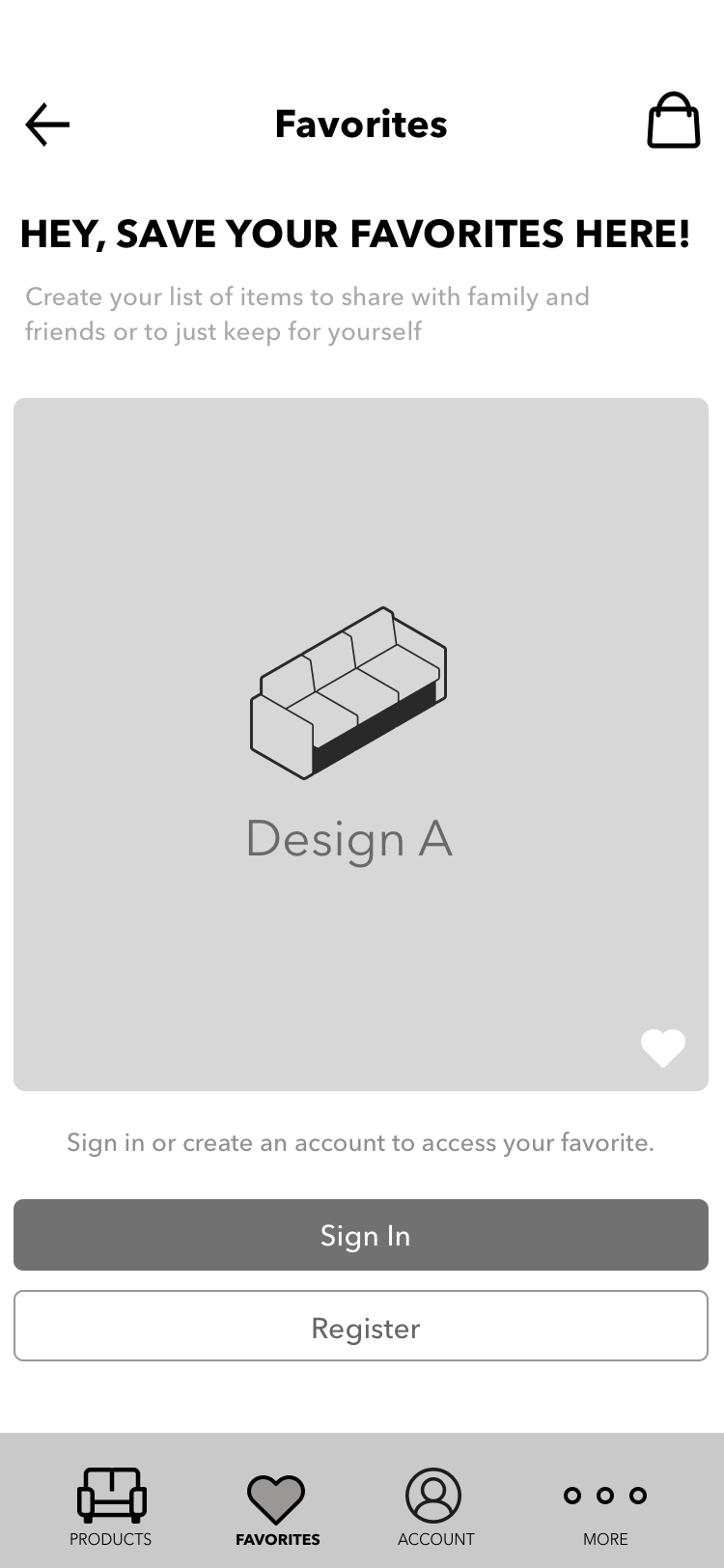
WIRES
FLOWS
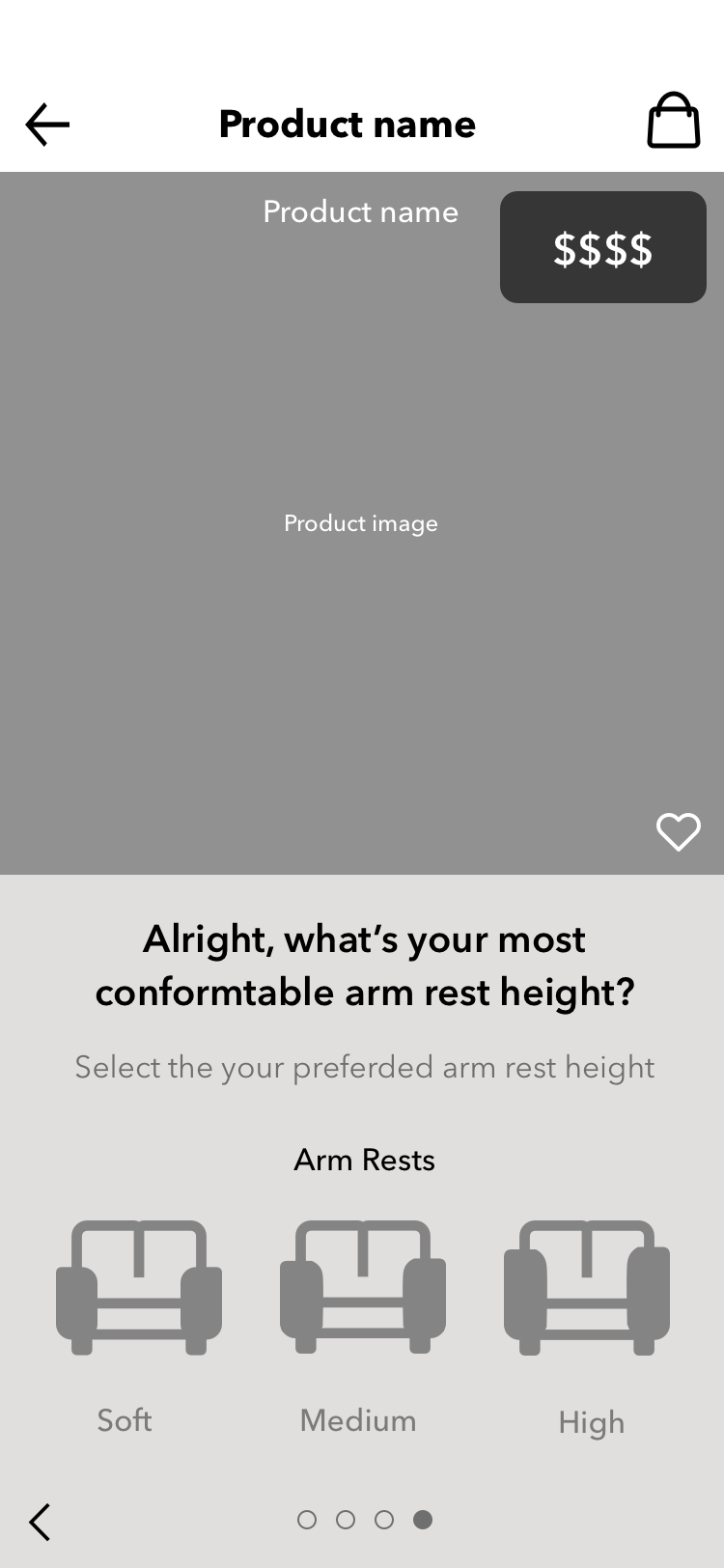
Find it Flow
Assist user on finding the right sofa
Customize it Flow
Build your own sofa from Product Detail page
Try it Flow
Experience the product thru Augmented Reality and 360-degree view
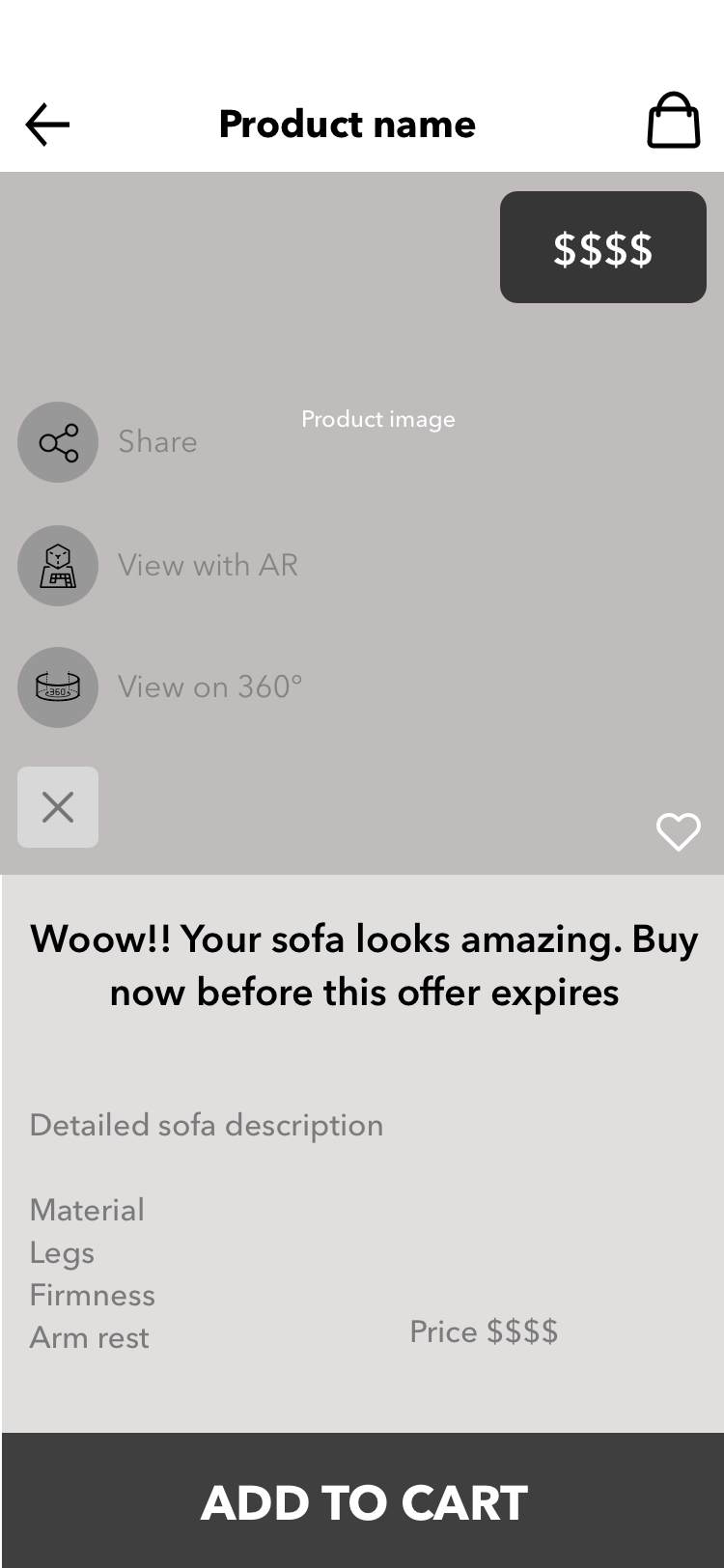
Buy it Flow
Easy transaction and path of completion
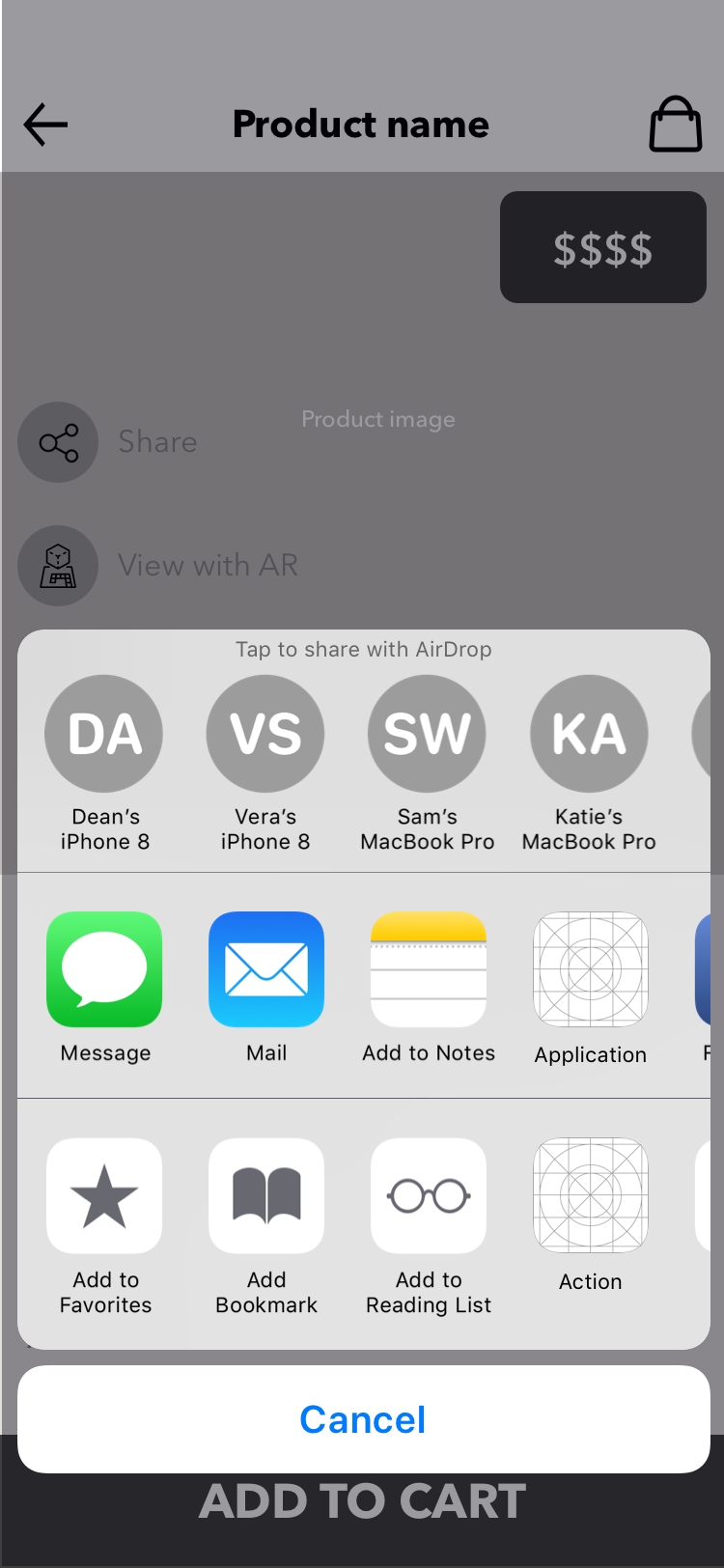
Share it Flow
Enabling users to share their sofa design
TEST
To keep in line with Lean UX, we set a round of testing on the 2 prototypes that we designed and we got out conduct 1:1 usability testing with real people at the Target in Midtown. We asked them to walk us through their thoughts and understanding of our product. We also conduct A/B testing on multiple features. With this feedback, we were able to consolidate our designs and turn it into one product.
Image Gallery of Testing
A/B TESTING
We conducted a/b testing Product Display page
A/b testing on Customize page
ITERATE
Product Display page iterations
Product Detail page iterations
Final Wireframes
HIGH FIDELITY MOCKUPS
I created a mood board to get inspired and from there we started designing our mockups on sketch app, to move up the fidelity from the design thinking approach of 'failing fast' .
FURNISH
DESIGN SYSTEM
The goal of a design system is to help the development teams achieve higher efficiency, consistency, and scalability when building digital products. It encompasses everything from typography and colors, to layouts and code rules.
ANNOTATIONS
Wireframe annotations are important because they give developers clear explanations to our apps functionality.
IXD
Micro-interactions are events which have one main task delight the user; to create a moment that is engaging, welcoming and, dare we say it — human.